tendencias relevantes de diseño web en 2023
El comienzo de una nueva temporada suele ser un buen momento para contemplar cambios en diversos sectores, incluido el diseño web. Con las tendencias relevantes de diseño web en 2023 emergiendo, los diseñadores están innovando y experimentando. En este artículo, exploraremos cinco de estas tendencias clave:
Índice de contenidos
Reproducción bajo Control
“Las tendencias de diseño web para 2023 subrayan la centralidad del control por parte del usuario. A diferencia de la práctica anterior donde comúnmente se colocaban videos que se reproducían automáticamente en la sección ‘hero’, la tendencia actual es empoderar al usuario para que decida cuándo y cómo iniciar la reproducción.
Recomendación: Si estás considerando incorporar un video en tu sección ‘hero’, especialmente uno con contenido informativo y sonido, es crucial permitir que el usuario controle su reproducción.”

“Bonanza Studios, una agencia líder en UI/UX, muestra de forma práctica cómo mejorar la experiencia del usuario: utilizan un botón destacado para activar la reproducción de su video, en lugar de tenerlo de fondo en la sección ‘hero’. Esto asegura una visualización nítida y un control total para el usuario.”
Elementos tipográficos delineados
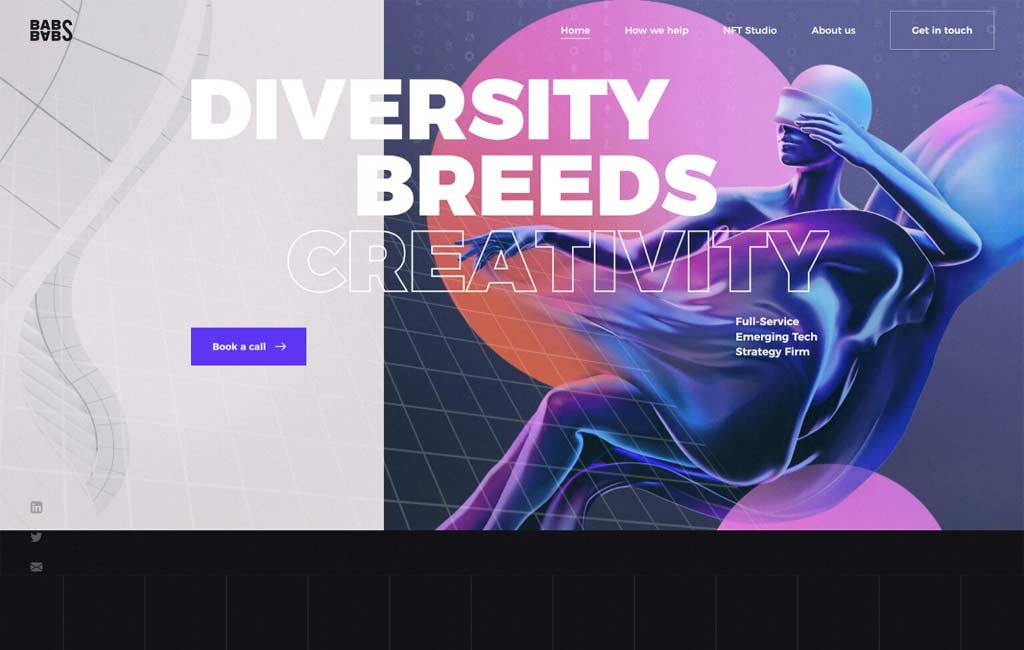
“Los contornos en elementos tipográficos han emergido como una tendencia destacada en el diseño web durante 2023. Al utilizar líneas o formas alrededor de letras y palabras, esta técnica potencia y define con mayor precisión la jerarquía visual en un diseño, otorgando protagonismo y relevancia a ciertos mensajes o informaciones. Es una excelente manera de captar la atención del usuario y enfocarla hacia puntos clave del contenido.
Recomendación: como con muchas técnicas de diseño, el equilibrio es esencial. Usar contornos en exceso puede resultar en un diseño sobrecargado y confuso. Por ello, es crucial usar este enfoque con moderación y preferiblemente en combinación con tipografías simples y claras. Al mantener un balance, se puede asegurar que el diseño no solo sea estéticamente agradable, sino también funcional y legible.”

“BABS es un catalizador que acelera proyectos tecnológicos emergentes hacia empresas. En su compromiso con las tendencias actuales, han implementado contornos en elementos tipográficos en su página web, resaltando la jerarquía visual y enfatizando mensajes clave.”
Encabezados Ricos en Elementos
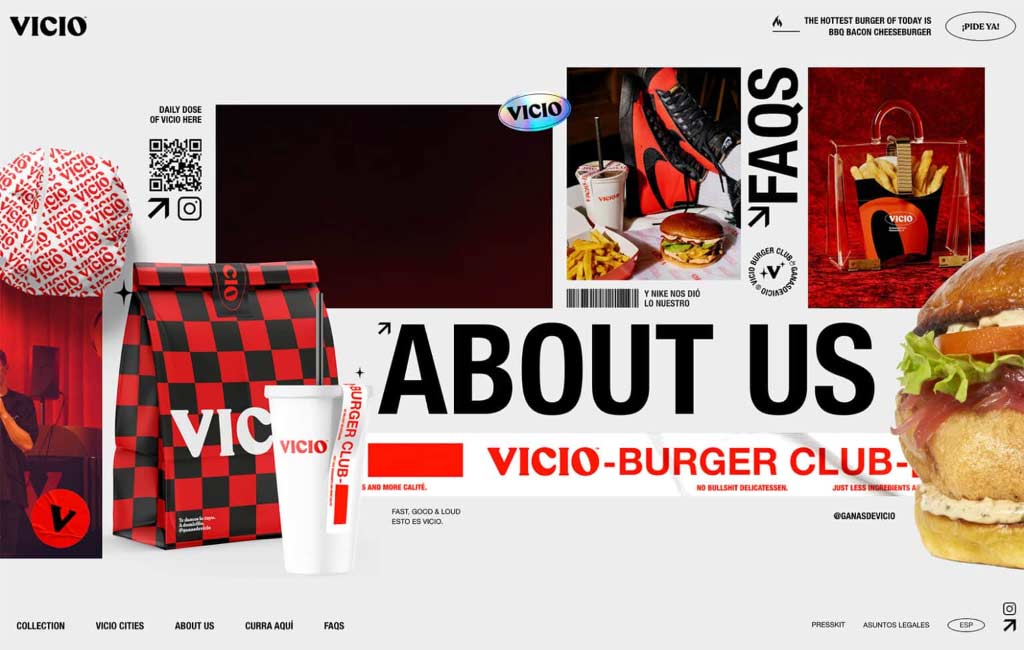
“Los encabezados ricos en elementos, comúnmente referidos como ‘héroes’, son una técnica de diseño que combina múltiples elementos visuales en una sola sección. Esta estrategia busca capturar la esencia y amplitud de lo que una marca o negocio tiene para ofrecer al visitante en un solo vistazo. Al incluir diversos elementos, desde imágenes a iconografía, estos encabezados pueden transmitir un mensaje poderoso sobre la diversidad y riqueza de una marca.
Recomendación: Aunque la idea es mostrar variedad, es crucial que no se caiga en el desorden visual. Por ello, es importante asegurarse de que cada elemento incluido en el encabezado tenga un propósito claro y definido. La saturación puede confundir o abrumar al usuario, por lo que cada pieza debe añadir valor al mensaje global que se desea transmitir. Además, mantener una coherencia visual es esencial. Esto significa que los colores, tipografías y estilos gráficos deben armonizar entre sí, creando un conjunto visual equilibrado y atractivo que invite a la interacción y comprensión.

“Vicio es un restaurante destacado por sus hamburguesas tradicionales gourmet de alta calidad. En su página web, han adoptado un diseño que muestra una abundancia de elementos simultáneamente, ideal para cuando no hay un punto de acción definido. Este enfoque transmite un mensaje claro: ofrecen una amplia variedad y riqueza en lo que presentan.”
Diseños Pensados para Todos
“En la era digital actual, diseñar para todos es más que una tendencia, es una responsabilidad. La accesibilidad no solo garantiza que todos los usuarios, independientemente de sus habilidades o limitaciones, puedan interactuar con el contenido digital, sino que también refleja una inclusión y sensibilidad por parte de la marca. Herramientas y proyectos innovadores, como el Proyecto Relate de Google, sirven como ejemplos destacados de este movimiento, subrayando la necesidad de diseñar y desarrollar pensando en todos los tipos de usuarios.
Recomendación: Es esencial estar bien informado y actualizado sobre las directrices de accesibilidad. Estas pautas, establecidas por expertos en la materia, proporcionan un marco para crear experiencias digitales que sean accesibles para todos. Antes de diseñar o rediseñar un sitio web, invierte tiempo en entender y aplicar estas directrices. Implementar características accesibles desde el inicio no solo beneficia a los usuarios con discapacidades, sino que también mejora la experiencia general del sitio para todos los visitantes.”

“El Proyecto Relate de Google es una aplicación innovadora diseñada para asistir a quienes enfrentan desafíos al hablar claramente. Mediante la recopilación de patrones de audio, la app interpreta y traduce con precisión lo que el usuario intenta comunicar, ofreciendo una voz clara y comprensible a quienes más lo necesitan. En su página web, han priorizado un diseño accesible y minimalista, garantizando que más personas puedan comprender fácilmente el propósito y las funciones de la aplicación.”
El Toque Artístico en el Diseño
“La frontera entre el mundo digital y el impreso se está desvaneciendo cada vez más. Los sitios web actuales están adoptando estéticas que nos remiten a las páginas de revistas lujosas y galerías de arte contemporáneo. Esta tendencia no solo aporta un aire de sofisticación y elegancia, sino que también logra una conexión más profunda con el usuario, evocando sensaciones nostálgicas de hojear páginas físicas.
Recomendación: Si estás buscando darle un giro fresco y sofisticado a tu proyecto web, valora la idea de incorporar un diseño inspirado en revistas. Esta aproximación es particularmente efectiva si tu contenido o marca tienen raíces en medios impresos, ya que crea un puente entre el pasado tangible y el presente digital.”

“Bonanza Studios, una agencia líder en UI/UX, muestra de forma práctica cómo mejorar la experiencia del usuario: utilizan un botón destacado para activar la reproducción de su video, en lugar de tenerlo de fondo en la sección ‘hero’. Esto asegura una visualización nítida y un control total para el usuario.”
Para consultas y solicitudes acerca de nuestros servicios de marketing, diseño web y diseño gráfico envíenos su feedback y comentarios simplemente llenando el formulario adjunto en el link de contactar o al Whatsapp y nuestro equipo se pondrá en contacto con usted para tratar su consulta.


Creando productos digitales extraordinarios desde el 2018.
- Inicio
- Sobre nosotros
- Blog
- Servicios
- Recursos
- Portafolio
- Contactar
- Política de privacidad